فهرست مطالب
بهترین روش یادگیری طراحی سایت چیست؟ طراحی سایت با برنامه نویسی یا بدون برنامه نویسی؟ اگر علاقهمند به حضور در این عرصه هستید، میخواهید بهعنوان یک طراح سایت فعالیت کنید احتمالاً این تابو در ذهنتان وجود دارد که آیا این امکان وجود دارد بدون کدنویسی طراحی سایت انجام داد؟ در پاسخ به این سوال ظاهراً پیچیده و مبهم باید بگوییم که بله این قابلیت در حال حاضر با استفاده از ابزارهایی که باید آنها را بیاموزید و با آنها آشنا شوید وجود دارد.
در نهایت روش یادگیری طراحی سایت به دو گستره کلی تقسیم میشود:
طراحی CMS اختصاصی
اگر شما قصد دارید که یک سیستم مدیریت محتوای اختصاصی طراحی کنید. پلتفرمی که سایتهای بزرگ مانند علیبابا، آمازون و… از آن استفاده میکنند. مثلاً میتوانید تبدیل به طراح سایتی شوید که CMS یا سیستم مدیریت محتوای اختصاصی را از نو و صفر بنویسد. مثلاً چیزی شبیه به وردپرس را بازطراحی کنید.
در این راستا، شما حتماً باید برنامهنویسی را به طور کامل فرا بگیرید. هیچ راه دیگری پیش و روی شما نیست.
صرفاً یک وبسایت طراحی کنید که این امکان در قالب ویژگیهای CMSهای آماده مانند وردپرس وجود دارد. برای وردپرس، تمها، فرمها و قالبهایی از قبل آماده است که این امکان را به شما میدهد. مثلاً شما میتوانید این کار را با ساختار المنتور قالبی مثل اهورا انجام دهید. قالب و ساختاری که شما در این حالت طراحی میکنید، چیزی شبیه به دیوار نیست که یک پلتفرم مجزا از تمام وبسایتهای مشابه باشد و امکانات خاص خود را داشته باشد. بهعنوانمثال شما قصد دارید یک سایت شرکتی ساده طراحی کنید، مایل هستید برای شرکتی وبسایت ایجاد کنید که محصولات خود را در آن به نمایش بگذارد. عموماً بیش از 90 درصد مشتریان طراحی سایت به همین فرم کار نیاز دارند و درصد بسیاری کمی از آنها نیاز به یک محیط برای پیادهسازی ایده خود دارند.
جالب است بدونید بیش از 43 درصد از کل وبسایت های دنیا با وردپرس ساخته شده به همین دلیل بازار توسعه وردپرس در ایران و خارج بسیار داغ است. و اگر دوست دارید سریع تر به درآمد برسید یکی از بهترین گزینه های پیش رو انتخاب وردپرس است.
البته یادتون باشه وردپرس فقط طراحی سایت بدون کدنویسی نیست بلکه شما می تونید بدون محدودیت با کدنویسی داخل وردپرس سایت طراحی کنید. پس عزیزانی که می پرسند چگونه طراحی سایت یاد بگیریم باید بدونید که برای توسعه وردپرس شما باید با مباحث HTML, CSS, PHP آشنا باشید.

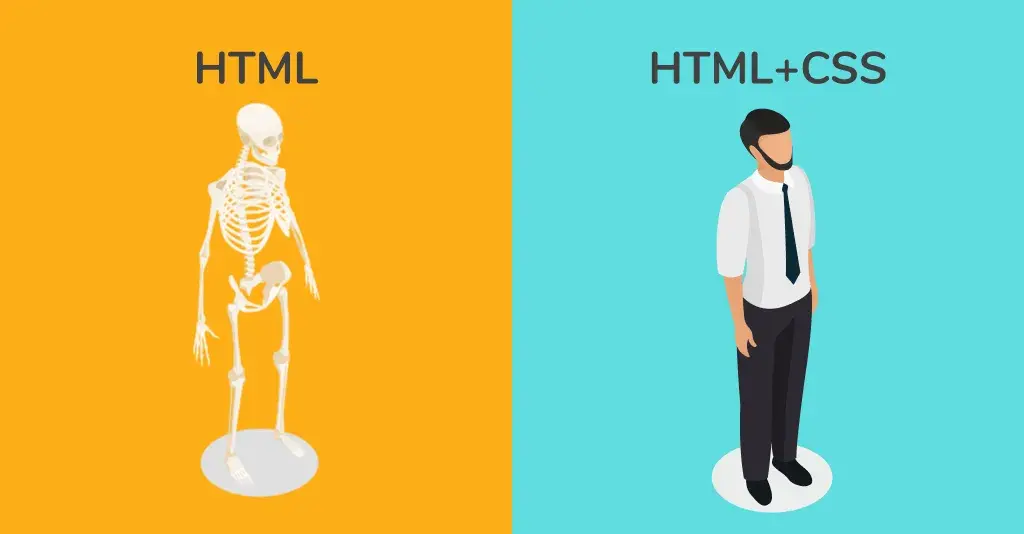
اما بحث تکمیلی در پاسخ به سوال کلیدی و مبهم بهترین روش یادگیری طراحی سایت کدام است؟ گاهی ممکن است شما تبدیل به یک طراح سایت شوید، اما در نقطهای به مشکل بر بخورید و نیاز داشته باشید یک قالب و پلاگین اختصاصی طراحی کنید. مثلاً یک باکس طراحی میکنید که دارای المانهای رنگی و حاشیه است. اما نمیتوانید رنگ دور حاشیه را از قرمز به مشکی تغییر دهید. در این حالت شما باید از یک قطعه کد ساده CSS مخفف “Cascading Style Sheets” که مسئول رنگ ها، قلم ها، اندازه ها و غیره در وب سایت شما است می توانید استفاده کنید که تغییرات موردنیاز بهدرستی اعمال شود.
البته ممکن است صرفاً کد CSS نباشد، حتی گاهی تغییر کدهای HTML و جاوا اسکریپت هم نیاز خواهد بود. جاوا اسکریپت (JavaScript) اکثر تعاملات موجود در سایت را کنترل می کند. جاوا اسکریپت نیز یکی از زبانهای برنامه نویسی است که بیشترین تقاضا را دارد. اگر HTML یک دکمه ایجاد کند، و CSS شکل ظاهری آن را تعیین کند، جاوا اسکریپت آنچه را که با فشار دادن آن دکمه اتفاق می افتد کنترل می کند.

 ورود / ثبت نام
ورود / ثبت نام